Element组件入门第一步:安装和引入ElementUI
更新时间:2023年11月03日15时37分 来源:传智教育 浏览次数:
Element是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。利用组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3
引入ElementUI组件库
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
访问官网,复制组件代码,调整
![]()
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。

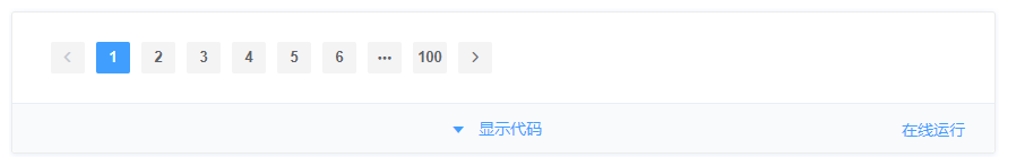
Pagination 分页:当数据量过多时,使用分页分解数据。

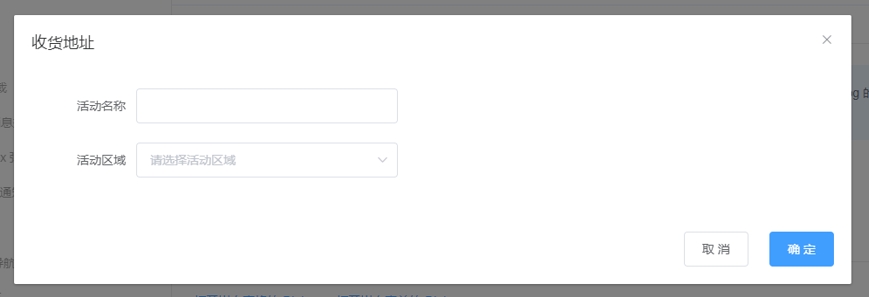
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。

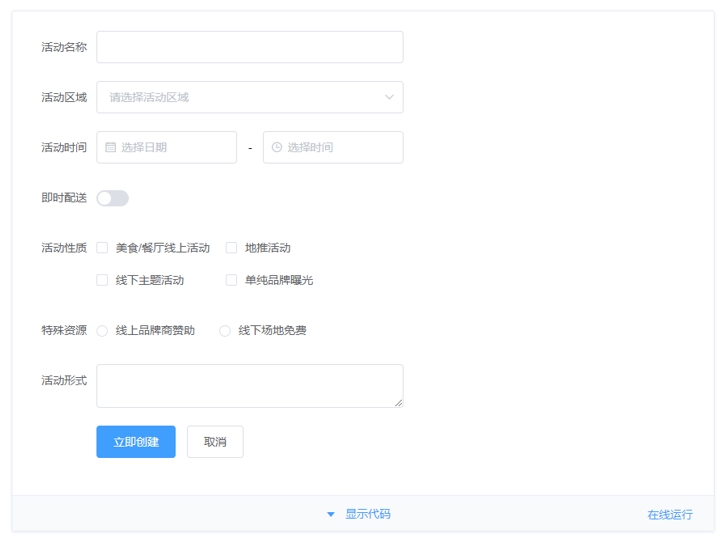
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















