什么是组件通讯?组件通讯的三种方式
更新时间:2023年09月28日16时15分 来源:传智教育 浏览次数:

组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。而在这个过程中,多个组件之间不可避免的要共享某些数据。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯。组件通讯是构建 React 应用必不可少的一环。
组件是封闭的,组件之间的通讯有3种方式,分别是父组件到子组件,子组件到父组件和兄弟组件之间的通讯,下面分别看它们的用法。
1.组件传递数据给子组件
父组件提供要传递的state数据,给子组件标签添加属性,值为 state 中的数据,子组件中通过 props 接收父组件中传递的数据。
class Parent extends React.Component {
state = { lastName: '王' }
render() {
return (
<div>
传递数据给子组件:<Child name={this.state.lastName} />
</div>
)
}
}
function Child(props) {
return <div>子组件接收到数据:{props.name}</div>
}
2.子组件传递数据给父组件
利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数。
我们需要先利用父组件提供一个回调函数(用于接收数据),再将该函数作为属性的值,传递给子组件,示例代码如下:
class Parent extends React.Component {
getChildMsg = (msg) => {
console.log('接收到子组件数据', msg)
}
render() {
return (
<div>
子组件:<Child getMsg={this.getChildMsg} />
</div>
)
}
}
子组件通过 props 调用回调函数,将子组件的数据作为参数传递给回调函数。
class Child extends React.Component {
state = { childMsg: 'React' }
handleClick = () => {
this.props.getMsg(this.state.childMsg)
}
return (
<button onClick={this.handleClick}>点我,给父组件传递数据</button>
)
}
注意:回调函数中 this 指向问题!
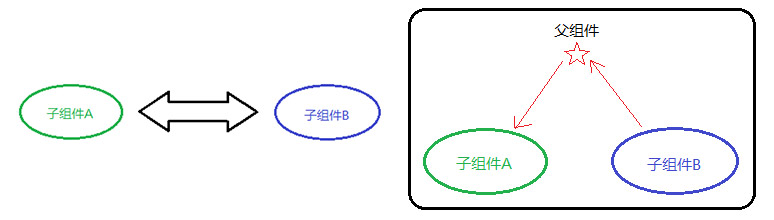
3.兄弟组件
将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态其中公共父组件职责是提供共享状态和操作共享状态的方法。要通讯的子组件只需通过 props 接收状态或操作状态的方法。



















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















