扁平化风格的设计原则和发展趋势
更新时间:2023年04月11日18时06分 来源:传智教育 浏览次数:
扁平化设计原则
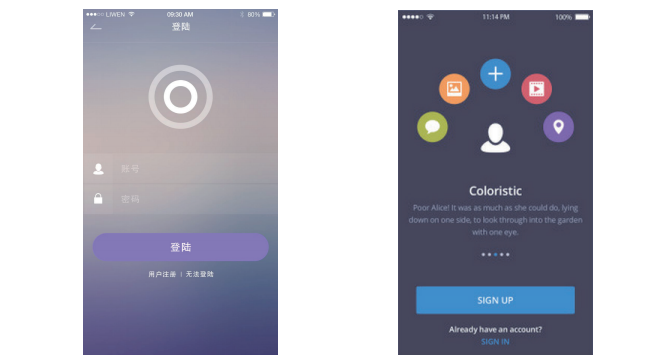
针对扁平化设计可参考以下五大原则:(1)视觉特效
扁平化设计仅仅采用二维元素,所有元素都不加修饰,从图片框到按钮,再到导航栏都干脆有力,规避羽化、阴影及3D等特效。
(2)仅使用简单的元素
扁平设计中使用到很多简单的UI元素,比如按钮和图标,设计师更常用矩形、圆形、方形等简单的形状。UI元素应该在保持可用性的前提下尽可能简单,保证应用或网站直观、易用,无须引导。

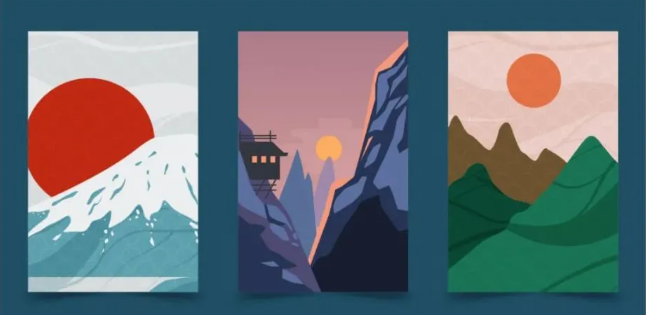
(4)关注色彩
色彩的使用对于扁平化设计来说非常重要。扁平化设计的色调通常更有活力、色彩更纯,其主要、次要颜色通常都是非常大众化的颜色,然后再配以几种其他颜色。扁平化设计的另一个趋势在于复古颜色的使用,在扁平化设计中浅澄色、紫色、绿色、蓝色都极为流行。

(5)最简方案
设计师要尽量简化自己的设计方案,避免不必要的元素出现在设计中。简单的颜色和字体就足够了。如果一定需要视觉元素,可通过添加简单的图案来实现。
扁平化设计的发展趋势
现今扁平化的设计正在成为新的趋势,越来越多的网站设计已在UI上走扁平式设计的路线。因为通过这种风格可以让设计更具有现代感,还可以强有力地突出设计中最重要的内容和信息。
但是,任何事物都必须遵循产生、发展、衰败、消亡的发展规律,只有不断地推陈出新,才能生生不息。设计师会不断地计划和尝试,并最终将它进化到一个新的风格—一微扁平设计风格(也称扁平化2.0)。
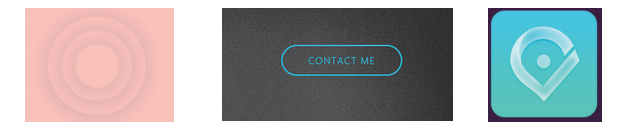
微扁平设计是指在符合扁平化的简洁美学的前提下,增加一些光影效果。例如,微阴影、幽灵按钮、低调渐变等。

通过增加的这些效果,就轻松地解决了扁平化交互不够明显、按钮难以找到等问题,让扁平变得简约而不简单。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















