位图、矢量图、分辨率UI设计基础知识讲解
更新时间:2022年05月18日15时33分 来源:传智教育 浏览次数:
计算机图形主要分为两类,一类是位图图像,另一类是矢量图形。Photoshop就是典型的位图软件,但也包含一些矢量功能。下面将针对位图与矢量图、常用的图像格式、像素、分辨率等图像处理基础知识进行详细讲解。
位图和矢量图
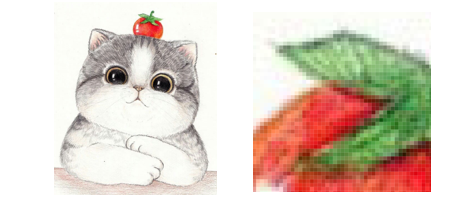
位图也称点阵图(Bitmap images),它是由许多像素点组成。所以放大到一定程度后可能会失真。能够精确地制作色彩和色调变化丰富的图像。

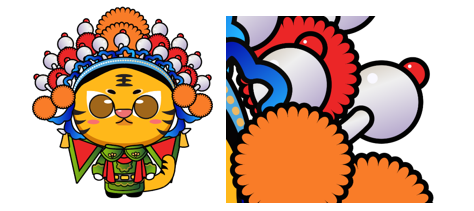
矢量图也称向量式图形,它使用数学的矢量方式来记录图像内容,以线条和色块为主。无论图像放大、缩小或旋转都不会出现失真的情况。相比位图存储空间更小并且缩放不失真。但缺点是无法表现丰富的颜色变化和细腻的色彩过渡。

图像格式
图像的保存格式有很多种,不同的图像格式有各自的优缺点。接下来介绍一下几种常用的图像格式:
PSD格式:是Photoshop工具的默认格式,也是唯一支持所有图像模式的文件格式。它可以保存图像中的图层、通道、辅助线和路径等信息。
BMP格式:是DOS和Windows平台上常用的一种图像格式。BMP格式支持1~24位颜色深度,可用的颜色模式有RGB、索引颜色、灰度和位图等,但不能保存Alpha通道。
JPEG格式:是一种有损压缩的网页格式,不支持Alpha通道,也不支持透明。最大的特点是文件比较小,可以进行高倍率的压缩,因而在注重文件大小的领域应用广泛。
GIF格式:是一种通用的图像格式。它不仅是一种无损压缩格式,而且支持透明和动画。另外,GIF格式保存的文件不会占用太多的磁盘空间,非常适合网络传输,是网页中常用的图像格式。
PNG格式:是一种无损压缩的网页格式。它结合GIF和JPEG格式的优点,不仅无损压缩,体积更小,而且支持透明和Alpha通道。
Ai格式:是Adobe Illustrator软件所特有的矢量图形存储格式。
TIFF格式用于在不同的应用程序和不同的计算机平台之间交换文件。它是一种通用的位图文件格式,几乎所有的绘画、图像编辑和页面版式应用程序均支持该文件格式。
像素
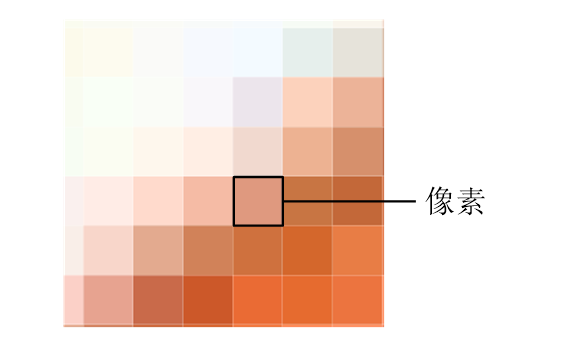
像素的全称为图像元素,缩写为px,是用来计算数码影像的一种单位。若把影像放大数倍,会发现这些连续色调其实是由许多色彩相近的小方点所组成,这些小方点就是构成影像的最小单位,即像素。

显示分辨率
显示分辨率是屏幕图像的精密度,是指显示屏所能显示的像素有多少由于屏幕上的点、线和面都是由像素组成的,显示屏可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。
图像分辨率
图像分辨率是指图像中存储的信息量,是每英寸图像内有多少个像素点,分辨率的单位为PPI(Pixels Per Inch),通常叫做像素每英寸。图像分辨率越高,图像越清晰。但是分辨率过高会导致图像文件过大。

注意:在设置分辨率时,需要考虑图像的用途
通常情况下,网页上图像的分辨率为72或96ppi ;
报纸图像的分辨率为120或150ppi;
打印的图像的分辨率为150ppi;
彩色印刷图像的分辨率为300ppi;
大型灯箱图像不低于30ppi;
特大的广告海报类可设置为30ppi以下。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















