AI怎么做波普圆点背景?【图文教程】
更新时间:2021年10月25日14时25分 来源:传智教育 浏览次数:
波普风插画背景圆点教程

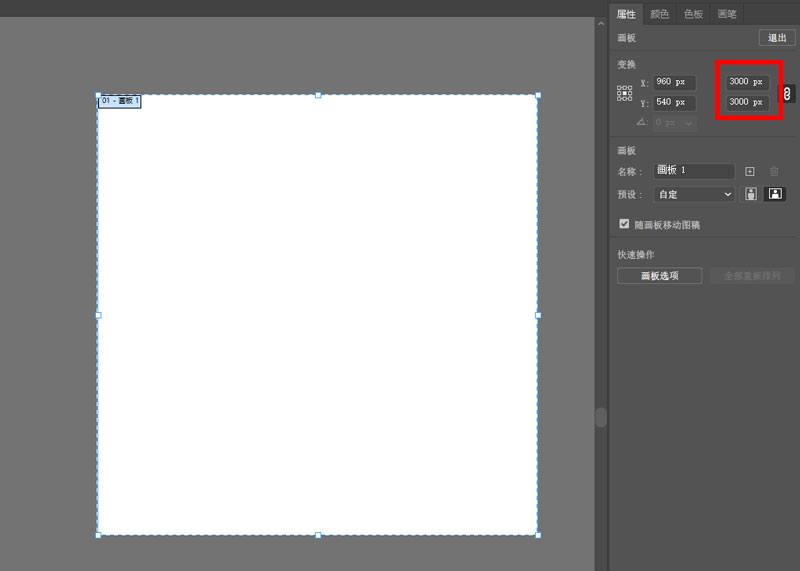
Step 1 准备工作
在AI软件中新建画板,画板大小为3000正方形,文件较大后期处理描摹会越清晰。

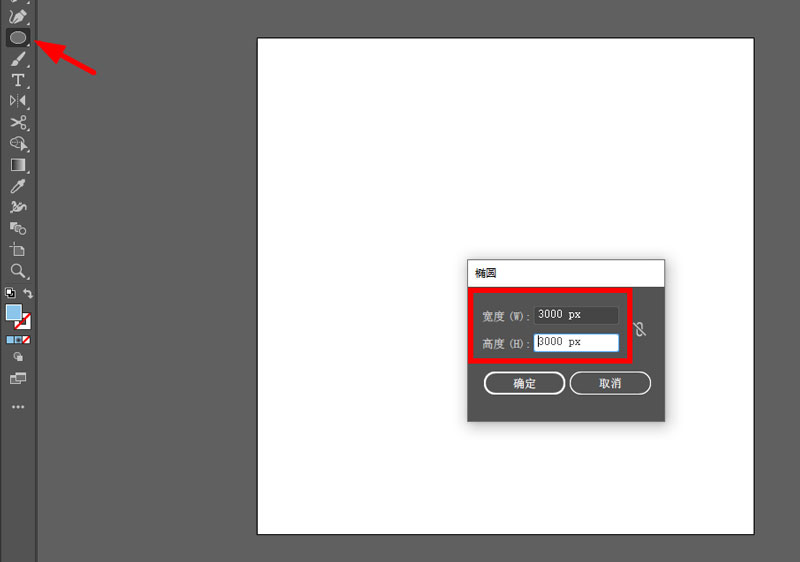
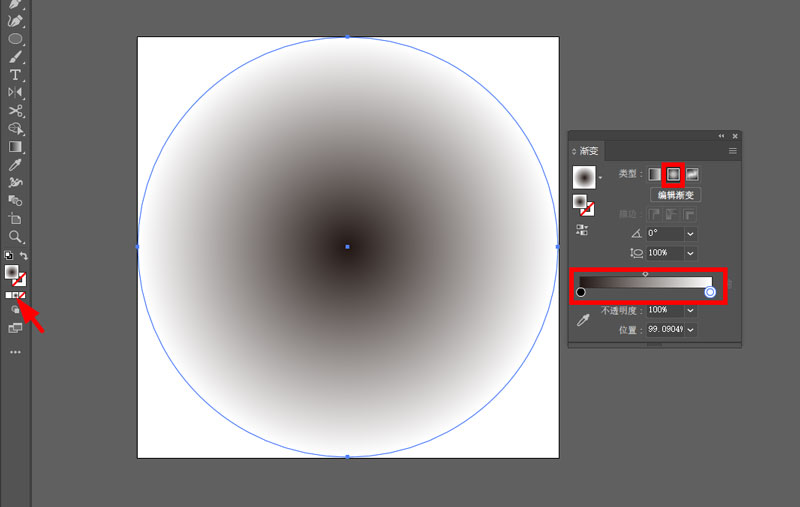
Step 2 绘制渐变圆形
在画板中绘制一个3000大小的圆形,添加渐变,渐变色为黑色渐变至白色。


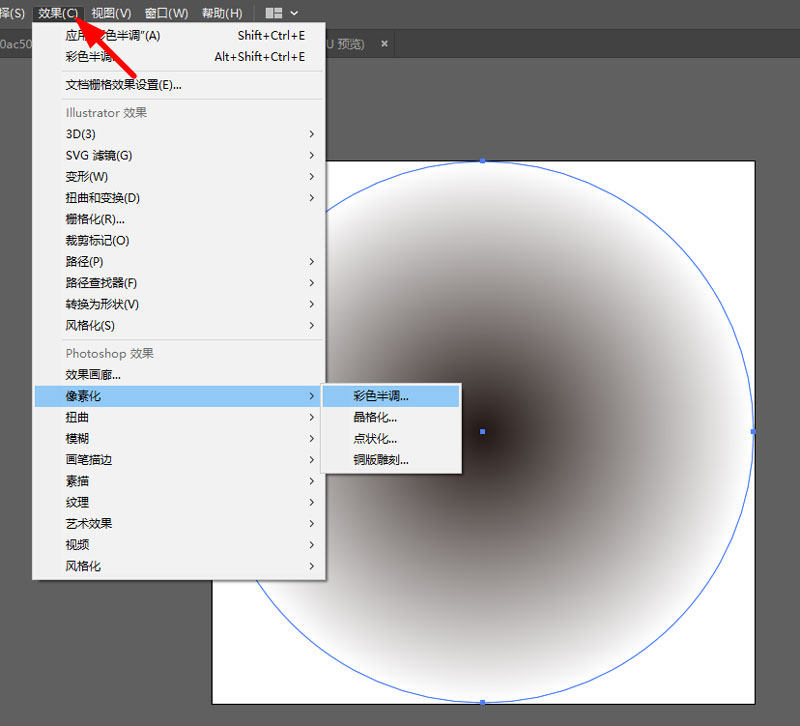
Step 3 添加彩色半调
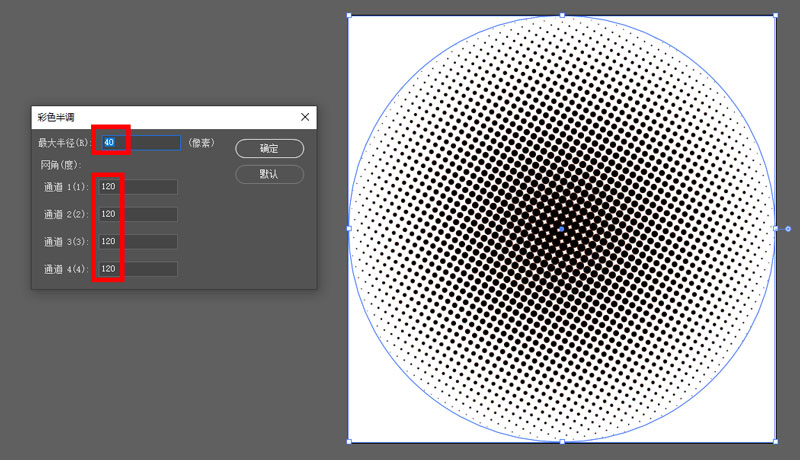
效果中添加像素化--彩色半调,参数中“最大半径”控制圆形图案的大小,“通道”统一数值图案为单色黑,如果数值不统一即为彩色。


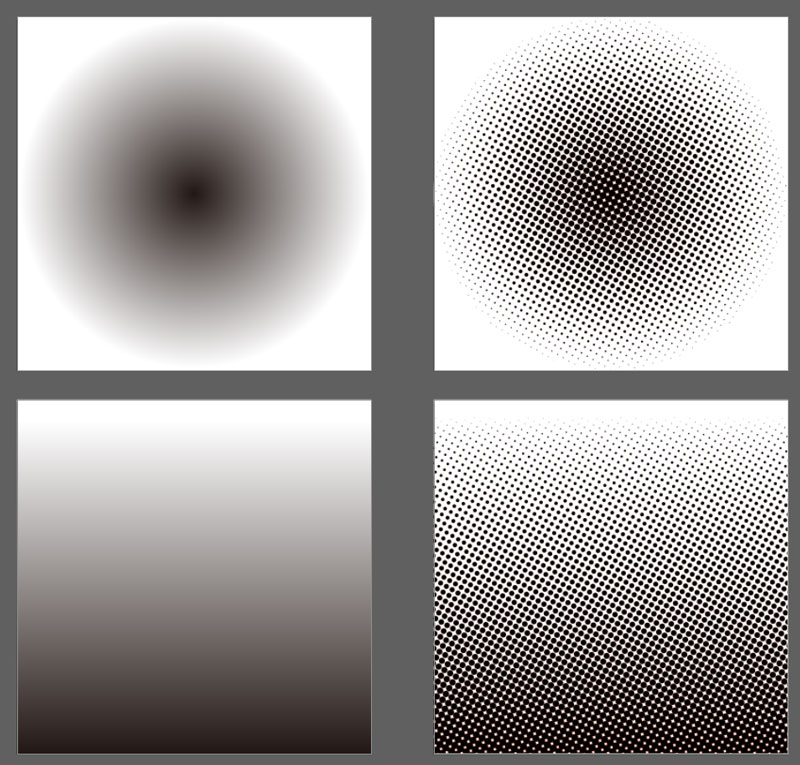
Step 4 效果原理分析
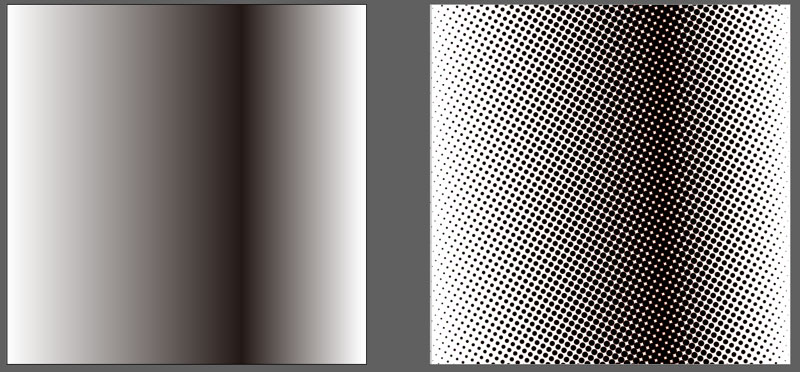
画面中渐变为黑色到白色渐变,从中可以观察出黑色渐变点比较密集且点较大,白色越往外扩散点越小,可以尝试不同的渐变得到不同效果,活学活用。


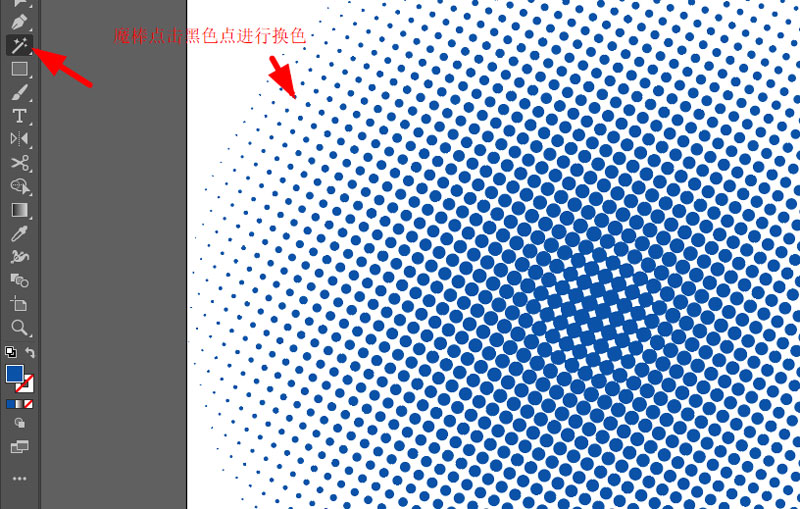
Step 5 给点图案换色
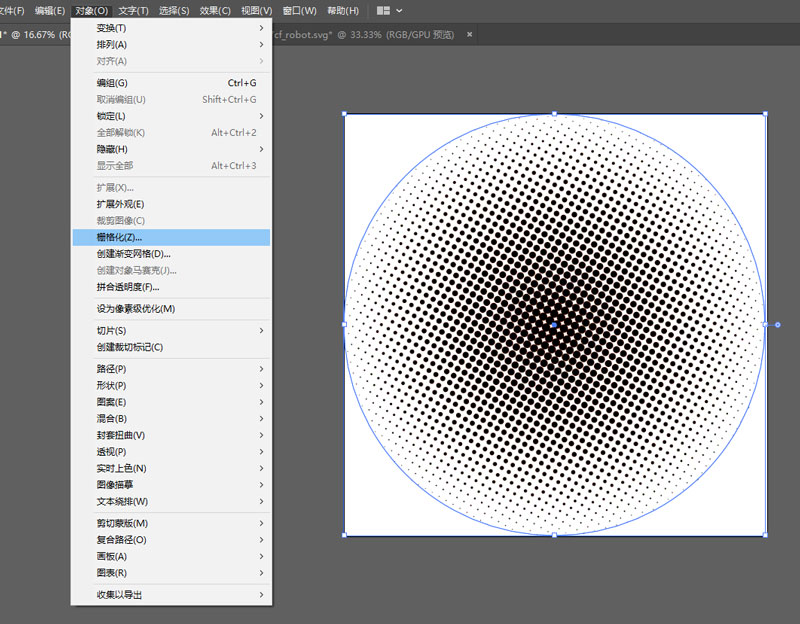
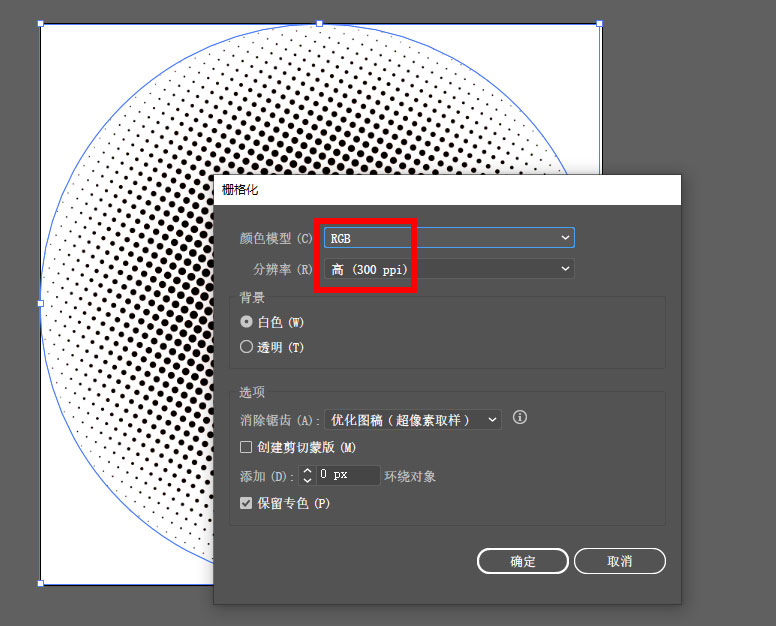
将制作的效果转为位图,可以使用对象--栅格化,进行转换为位图,参数为RGB300dpi。


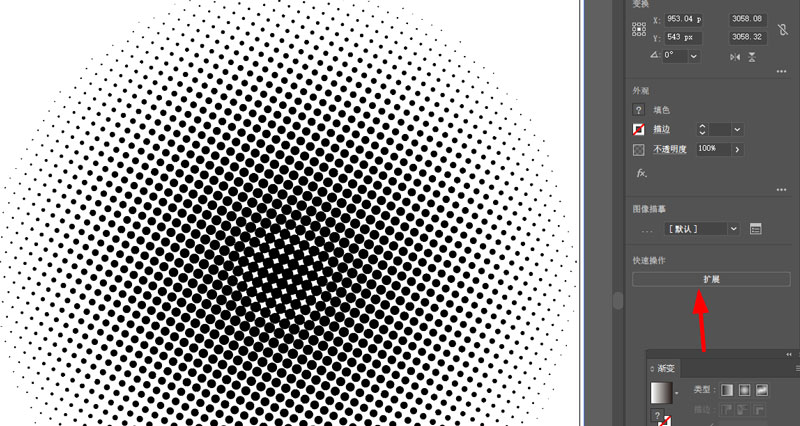
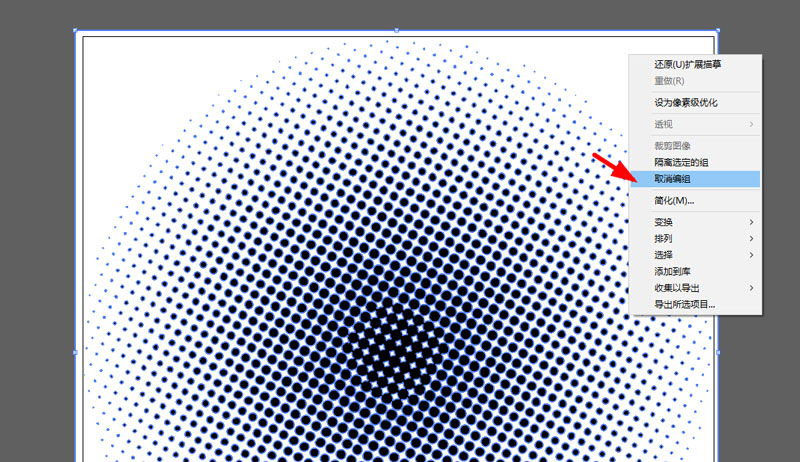
Step 6 转为矢量图
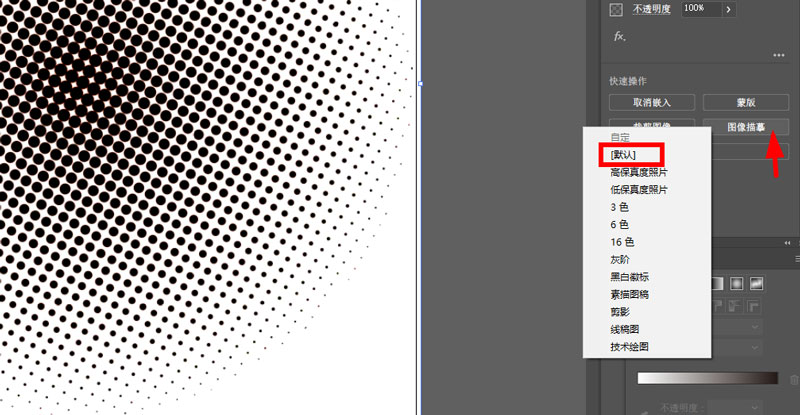
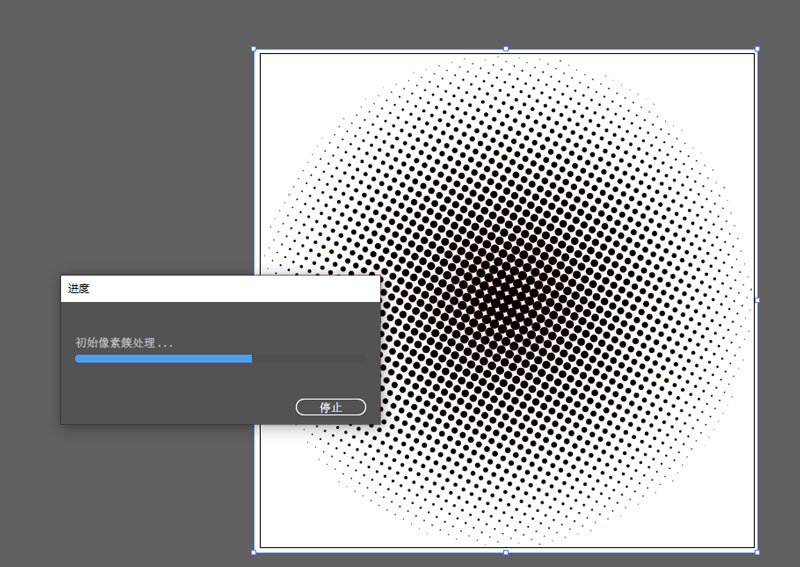
目前为位图无法换色,需转为矢量图后方可调色,可通过长按“图形描摹”找到默认进行转换。转换过程中需要计算,耐心等待。


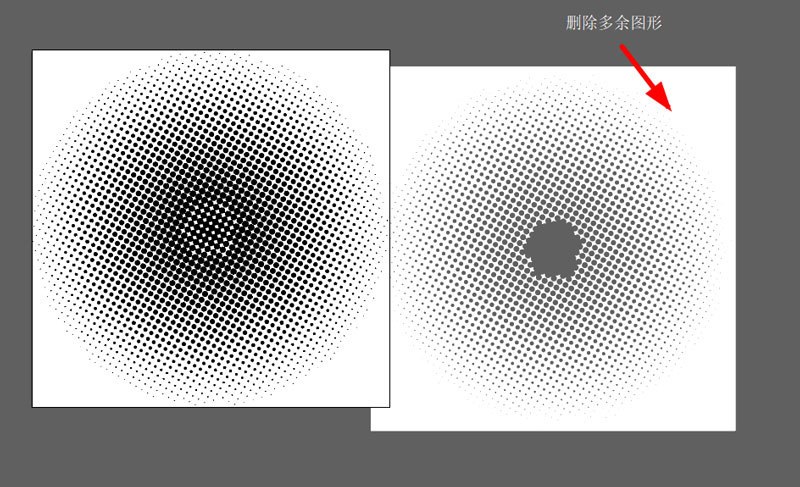
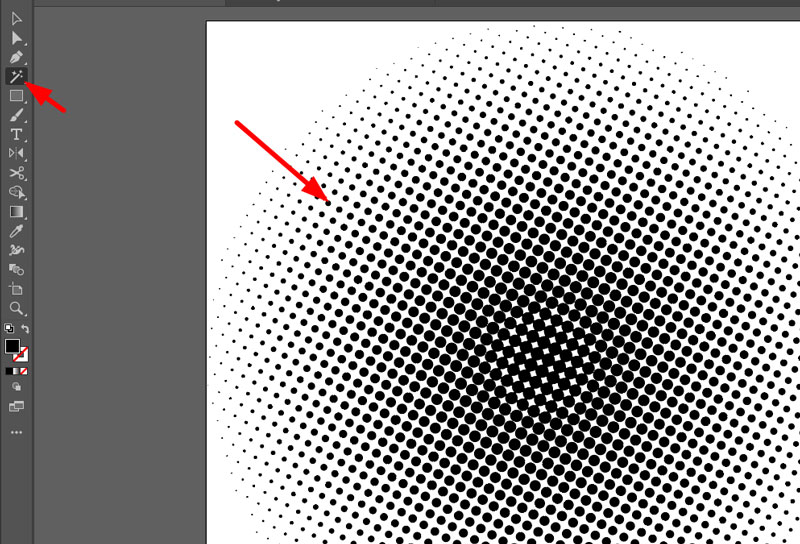
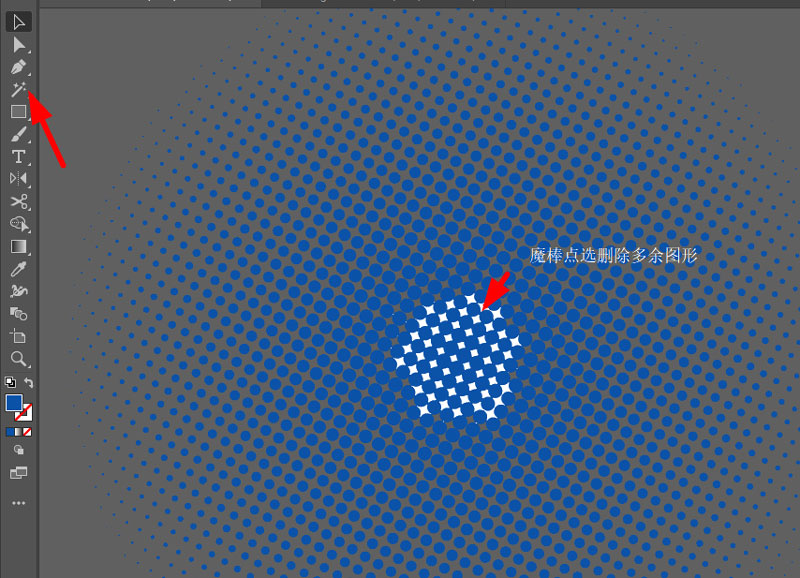
Step 7 删除多余图形
根据以下步骤进行多余图形的删除,可以通过魔棒工具快速选择相同颜色图形进行换色或删除。






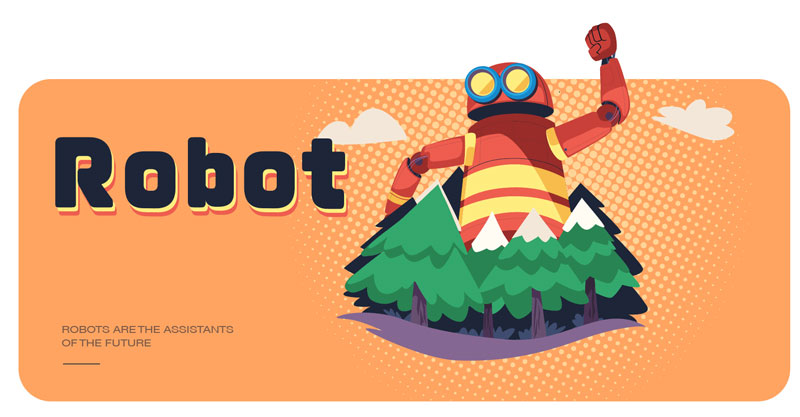
Step 8 应用效果

猜你喜欢


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频






















